This is the blog section. It has two categories: News and Releases.
Files in these directories will be listed in reverse chronological order.
This is the multi-page printable view of this section. Click here to print.
This is the blog section. It has two categories: News and Releases.
Files in these directories will be listed in reverse chronological order.
A few years ago I was working for a client whose users would often have more than one clients details open at a time on their screens. Tabbing and context switching around on screens that can look very similar would sometimes result in privacy breaches or near misses where one client’s updates could accidentally be applied to another client’s file. It was also common practice to have several screens or tabs open for the same Client, adding to confusion and breach potential.
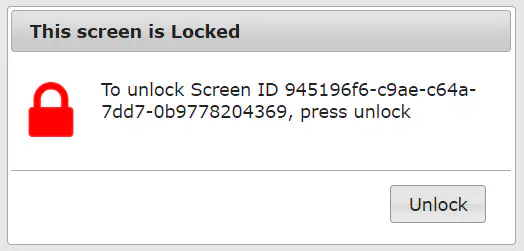
The users needed a way of slowing down and making doubly sure they were working on the correct client. The idea I proposed was a ‘lock’ that would apply to screens that weren’t associated with the client they should be focusing on at that point in time. When the user needs to access a screen or client, they choose unlock – at which point, any other clients screens would lock. If there were multiple screens or tabs open for the same client, they would all locked or unlocked together.

Using this Working Example, as you click on the links to open subsequent pages (replicating other Clients being viewed), all other screens become locked. When you explicitly unlock one of them, the most recent screen locks.
The example uses a random identifier as the Screen ID, but in the real world you would change this over to a proper ID associated with your unique Clients. You would also likely change the message on the screen to display the clients Name.
Go ahead a View Source on the example page. I did write this quickly and a few years ago, and I’m sure some of the approach could be refined a little these days. There’s also an inclusion of a 3rd parties JS helper functions that could be refactored.
Ultimately though, the idea remains the same, with the solution using the browsers localStorage. This is a shared piece of memory made available across all (non-cognito) tabs and windows. Setting a value within this memory to represent which Client is currently active, allows all other tabs and windows to Lock themselves if they aren’t presenting that client. The checking occurs through Event Listeners.

Disclaimer: This test/demo was done a few years ago and other than this very quick article, I haven’t revisited it since. It also wasn’t implemented so hasn’t had any real world refinement or feedback. Sometimes business prefers just the ‘training’ approach.

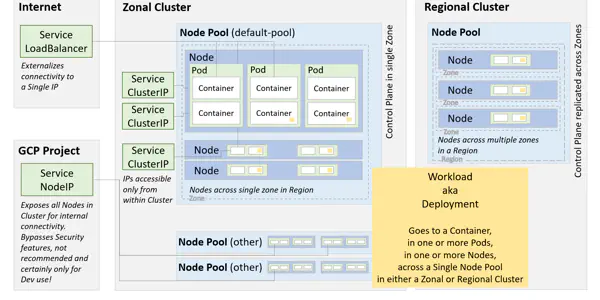
While studying for the Google Cloud Platform, Associate Cloud Engineer Certification, I was getting a little lost with some of the Kubernetes Engine terms. Particularly those that seemed to have different names for the same things, though differences when it came to menus in the Google Cloud Console e.g. Workload | Deployment (OK, so they could be different from a Runtime vs Action point of view, but I am looking at this holistically.
While there are countless diagrams online, they weren’t quite what I was looking for to visualize a number of concepts important to me at this point in time. So I put the following together which helps me. Perhaps it might help you too.
I would be more than happy to be corrected on anything I may have wrong. Please!
A recent Tip added to Code Project for Using an Oracle Database Table as a Multithreaded Work Queue
The following is the thanks and information sharing left with the guys at CodeIgniter following the development of Map of Needs
“Hi – this is my first post
After a couple of years slogging away on my daily train commutes and working into the wee hours, my new start-up went live a few weeks back.
I had a very enjoyable time learning and building this with CodeIgniter on the way. The framework made most things a breeze and was backed with a great community of supporters that, for most issues, meant answers were generally at hand. Apologies for not being an active member along the way!
So, a big thanks to all the engineers & contributors with EllisLab and elsewhere for CodeIgniter and special thanks too to the folks in the forums who helped along the way but may not have known it.
At this risk of this turning into an ad and offending, I’ll get the new site promo out of the way now: www.mapofneeds.com. Feedback, comments, questions all welcome.
I’ll make with this by sharing a little info and experience gathered along the way 🙂
I’ve integrated with Paypal, Google recaptcha, Tank Auth and of course Google Maps. JQuery & JQueryUI are used along with Slimbox and another couple of scripting helpers. Ajax is your friend! And I’m using Flexigrid for some of the browser based administrations i.e. User, custom blog admin.Of the more split vote discussions I came across, the following come to mind tonight:
$maint = 'maintenance/maintenance.html';
if (file_exists($maint))
require_once($maint);
else
require_once BASEPATH.'core/CodeIgniter'.EXT;
One thing I did find myself doing was to add
function set_default($field, $value){
$this->_field_data[$field]['postdata'] = $value;
}
to Form_validation.php so I could set fields when doing an initial load from the database and reduce the amount of additional work elsewhere. Was this wrong of me? (don’t bother answer thing this just today). Obviously I’ll have to keep an eye on this with CI upgrades, so might review when this becomes necessary again. I did do one upgrade throughout the project.
My background tasks are PHP files executed by cron invoking a wrapper php file located in a Private folder (outside the CodeIgniter framework) i.e. php –f
Some of the stuff above is very brief. I’m happy to share most of my IP with folks – the stuff you can’t just pinch off the site that is. Is perhaps a couple of articles the best way to do this? Let us know if there’s anything I should begin with.
So, nice to be here. Many thanks again. Thanks for visiting the site if you do. Extra thanks for making use of the site and or spreading the word 🙂
Regards Brendan Lester “
Links to TTC articles authored by Brendan Lester
https://ttcglobal.com/what-we-think/blog/generating-complex-test-data-sets
https://ttcglobal.com/what-we-think/blog/k6-an-open-source-load-testing-tool-for-engineering-teams
https://ttcglobal.com/what-we-think/blog/playwright-selenium-desktop-application-automation-testing
https://ttcglobal.com/what-we-think/blog/start-up-weekend-kapiti