Reducing privacy breach potential on browser-based business applications
A few years ago I was working for a client whose users would often have more than one clients details open at a time on their screens. Tabbing and context switching around on screens that can look very similar would sometimes result in privacy breaches or near misses where one client’s updates could accidentally be applied to another client’s file. It was also common practice to have several screens or tabs open for the same Client, adding to confusion and breach potential.
The users needed a way of slowing down and making doubly sure they were working on the correct client. The idea I proposed was a ‘lock’ that would apply to screens that weren’t associated with the client they should be focusing on at that point in time. When the user needs to access a screen or client, they choose unlock – at which point, any other clients screens would lock. If there were multiple screens or tabs open for the same client, they would all locked or unlocked together.

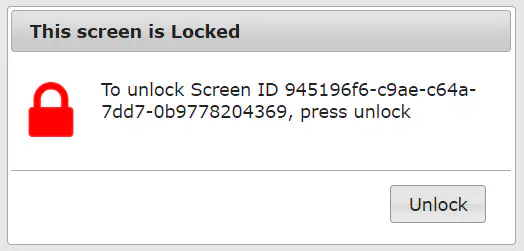
Using this Working Example, as you click on the links to open subsequent pages (replicating other Clients being viewed), all other screens become locked. When you explicitly unlock one of them, the most recent screen locks.
The example uses a random identifier as the Screen ID, but in the real world you would change this over to a proper ID associated with your unique Clients. You would also likely change the message on the screen to display the clients Name.
Go ahead a View Source on the example page. I did write this quickly and a few years ago, and I’m sure some of the approach could be refined a little these days. There’s also an inclusion of a 3rd parties JS helper functions that could be refactored.
Ultimately though, the idea remains the same, with the solution using the browsers localStorage. This is a shared piece of memory made available across all (non-cognito) tabs and windows. Setting a value within this memory to represent which Client is currently active, allows all other tabs and windows to Lock themselves if they aren’t presenting that client. The checking occurs through Event Listeners.

Disclaimer: This test/demo was done a few years ago and other than this very quick article, I haven’t revisited it since. It also wasn’t implemented so hasn’t had any real world refinement or feedback. Sometimes business prefers just the ‘training’ approach.